SearchFest is an annual digital marketing conference held in Portland, Oregon and presented by the non-profit, SEMpdx (Search Engine Marketing Professionals of Portland). At this, the 10th annual SearchFest, it was announced that the name of the conference will be changing to “Engage”.
SearchFest 2016 offered four learning tracks attendees could follow:
1. SEO Fundamentals Track. Covering up-to-date topics concerning the basic fundamentals of search engine optimization (SEO).
2. Paid Search Track. Focusing on paid search topics such as Google AdWords, Bing Ads, and Facebook Ads.
3. Future Web Track. Discussing future-facing topics such as SEO for mobile devices, semantic entity-based search, and advanced analysis of search engine behaviors based on large data sets.
4. Legends Track. Featuring discussions by some of the industry’s most prominent figures and covering forward-thinking topics such as Accelerated Mobile Pages (AMP), Layered Psychographics, and Multi Channel Marketing.
SearchFest 2016 featured 34 speakers from the search and social media marketing industry and occupied the 2nd, 3rd, and 4th floors of the Sentinel Hotel (formerly the Governor Hotel) in Portland, Oregon. Four large rooms within the hotel were used for the four different tracks attendees could follow throughout the day. The large Governor Ballroom was used for the two keynote speakers who opened and ended the conference.
The 34 presenters at this year’s sold-out SearchFest traveled from Australia, Canada, Germany, Spain, and all across the USA to speak at the event. The keynote speakers who opened and ended the conference were Peter “Dr. Pete” Meyers, and Michael King, respectively. Dr. Pete is the resident Marketing Scientist at MOZ. Michael King is Founder & Digital Marketing Consultant at iPullRank.
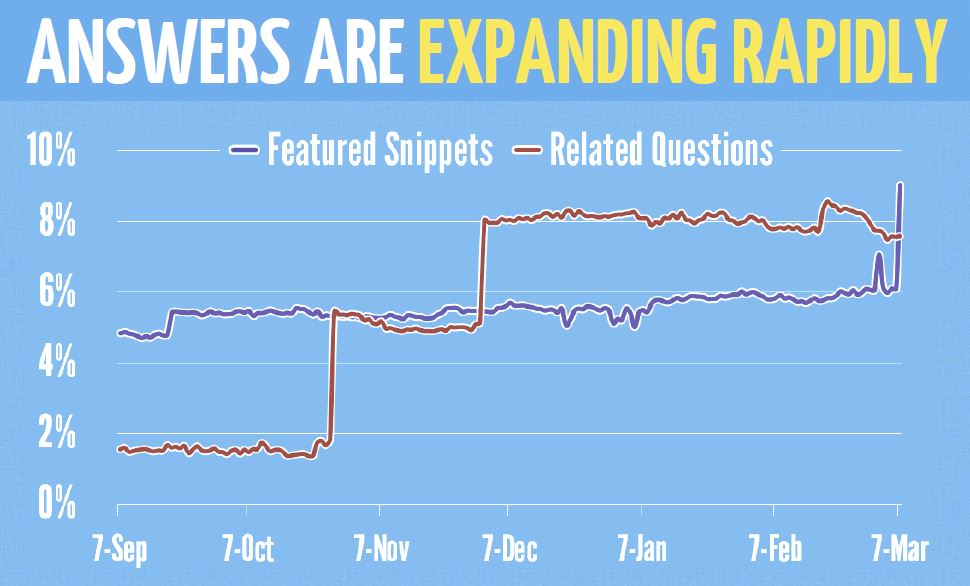
Dr. Pete’s keynote presentation discussed Google’s dive into index-generated answers and the opportunities that are provided to SEO’s through things like Featured Snippets, Related Questions, and Answer Boxes. He pointed out that having a snippet of your site’s info show up in an Answer Box at position zero can allow you to cut to the front of the line on the SERPs page.
Google and other search engines are becoming more intelligent through the use of entity metrics, linked data, and other entity relationships. They are developing new ways to mine their expansive indexes to provide searchers with the answers they are looking for, directly on the results page. Featured Snippets and Answer Boxes pull content from various sources across the internet and display the results directly on the Google search page, often eliminating the need to click through to a web site.
One of Dr. Pete’s examples showed a webpage that ranked number 10 in the organic SERPs but also had the answer box at position zero – effectively allowing their content to skip ahead nine positions on the Google results page.
Some tips on having your content picked up by Google for a Featured Snippet or Answer Box:
• Your content must already rank within the top ten organic results for your target keyword.
• Displaying your data in unordered lists <ul>, ordered lists <ol>, and tables <table> can help a lot.
• To see what Google would use from your site for a Featured Snippet or Answer Box, use the “site:” operator. Example: “site:cory-bagley.com what is night photography”. Or “site:cory-bagley.com how much do photographs cost”.
Michael King, founder and digital marketing consultant at iPullRank, discussed what he called the “Technical SEO Renaissance” during his closing keynote presentation.
Despite some claims that the practice of search engine optimization is becoming easier, Michael suggests that we are being dragged into a technical SEO renaissance. He cites several examples of the increased complexity of search engine optimization.
Javascript and HTTP/2 proliferation:
• Javascript is used on over ¼ of the internet’s websites. SEO’s must be able to optimize for it.
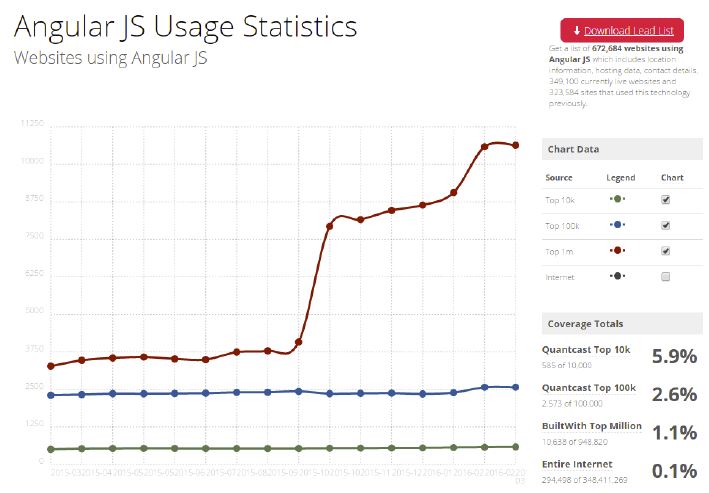
• AngularJS implementation continues to grow rapidly among the top million websites.
• Use of Facebook’s ReactJS framework is growing rapidly as well.
• HTTP/2 is slowly being adopted by developers. But its speed and features will drive it forward.
Cloaking and what it means today:
Sending different web results to a search engine robot vs. what gets presented to users, or cloaking, has historically been taboo. But today, with the widespread use of adaptive and responsive web technologies presenting different content to users depending on their device, Michael wonders, “what is cloaking now?” He pointed out that 304 response codes can be used to tell search robots not to crawl a particular piece of content once it has been indexed, potentially allowing webmasters to show different content to users vs. search engines in a completely above-board way.
SEO Tools:
Also discussed were the tools that SEO’s use and how there is much room for improvement by those tool providers.
HTTP headers can contain directives that Google’s crawlers will accept but most SEO tools do not look for. The X-Robots-Tag HTTP header, Hreflang HTTP header, Rel-Cononical HTTP header, and Javascript Redirects for Mobile were a few examples of technologies that most SEO tools do not account for.
It turns out that Chrome DevTools, included with the Google Chrome web browser, offers a lot of functionality. With the widespread use of Javascript in web design, your web browser’s View Source command is no longer good enough. But Chrome’s “Inspect Element” can be used instead to show you what would have been hidden from you. You can also see all the HTTP request and response headers sent and received by your browser in the Network tab section of DevTools.
Google’s crawler, or robot, has not been a text-based crawler for several years. It is a headless browser, capable of decoding and understanding many forms of Javascript. Google suggests not blocking your CSS or Javascript libraries with a robots.txt exclusion, thereby helping them to extract the most meaning from your pages.
Pre-rendering:
Pre-rendering of pages using a solution such as Prerender.io is a current best practice, allowing search engines and social networks to crawl your Javascript-heavy pages and be presented with HTML. Although, some care must be taken when setting up a pre-render solution in order to not cause problems. As search engines become more adept at crawling Javascript like AngularJS, pre-rendering may not be necessary.
Schema.org and JSON-LD:
Google is becoming the presentation layer of the web. Help them do it with Schema.org and JSON-LD markup on your pages. Schema.org is a lot more reasonable to implement now that JSON-LD is supported.
Site and Page Speed:
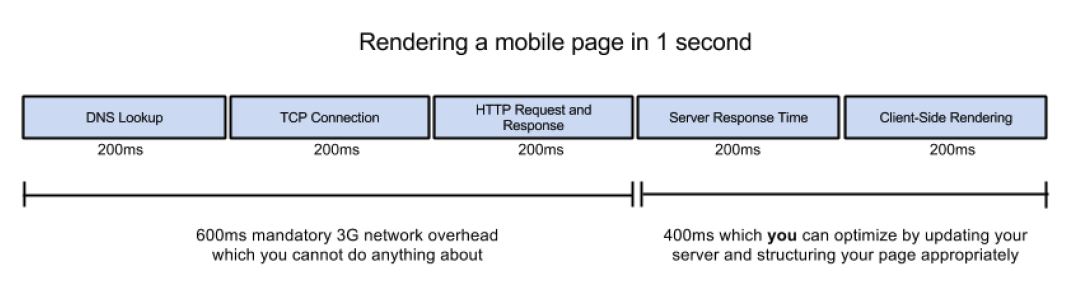
Google has an expectation that the above the fold content on the page will load within 1 second. Factoring in data transmission latency and HTTP overhead, you basically get 400 milliseconds to make that happen.
A couple of tools you can use to view your page speed are Google’s PageSpeed Insights and the Timeline section in Chrome’s DevTools.
Site Speed Considerations:
• How the code of your site is structured can have a big impact on page speed.
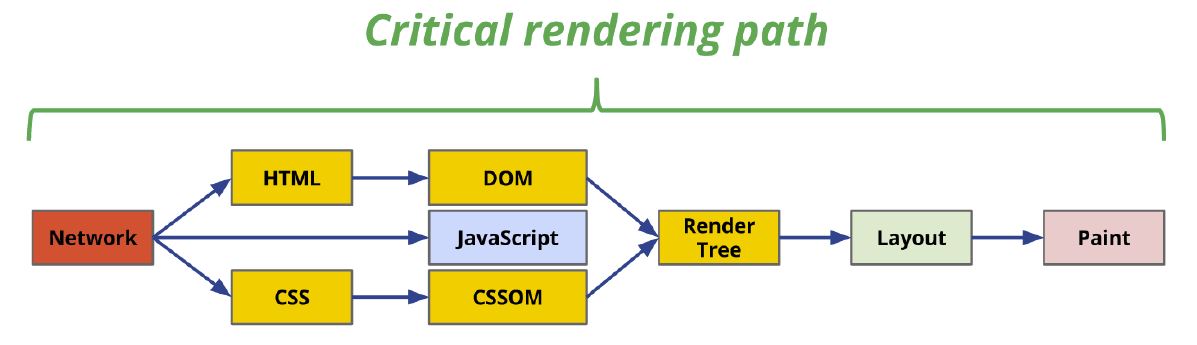
• The critical rendering path is the series of events that must take place to render, or display the initial view of a webpage. Having events in the critical rendering path take place in the correct order is important to page speed.
• The Accelerated Mobile Pages (AMP) spec is designed to enforce the critical rendering path.
• Conditional Loading can be used to increase page load time on mobile devices.
• Preloading directives such as Prefetch and Prerender can be used to load content in the background.
• With Google Analytics you can get a list of the pages your users are most likely to visit next and set one of them as the rel-prerender.
• The recently released rel=”preload” directive can be used too, although it may not be supported by all browsers yet.
What to know in order to prepare for the Technical SEO Renaissance:
• Understand the Document Object Model (DOM)
• Understand the Critical Rendering Path
• Understand what impacts Page Speed
• Know how to extract insights from your web server’s Log Files
• Understand SEO for JavaScript frameworks such as AngularJS
• Know how to use Chrome’s DevTools
• Understand Accelerated Mobile Pages (AMP)
• Become knowledgeable on HTTP/2
As you can see, quite a lot of content was covered by these two (out of 34) presenters. It’s not possible to attend all sessions across the four different tracks. Thankfully SearchFest recorded every speaker and will be supplying many hours of video to the conference attendees.
Here are the speakers from SearchFest 2016:
• Dr. Pete Meyers – Moz
• Michael King – iPullrank
• Mike Arnesen – UpBuild
• Kristy Bolsinger – F5 Networks
• Justin Briggs – Briggsby
• Linda Bustos – Edgacent
• Jon Cooper – Point Blank SEO
• Todd Friesen – Salesforce
• Allison Hartsoe – Ambition Data
• Jon Henshaw – Raven Internet Marketing Tools
• Kane Jamison – Content Harmony
• Paula Keller – Search Influence
• Larry Kim – WordStream, Inc.
• AJ Kohn – Blind Five Year Old
• Cindy Krum – Mobile Moxie
• Arnie Kuenn – Vertical Measures
• Aaron Levy – Elite SEM
• Jen Lopez – Moz
• Ian Lurie – Portent
• Casey Markee – Media Wyse
• Elizabeth Marsten – CommerceHub
• Tim Mayer – Heddle Marketing
• Sha Menz – rmoov
• Merry Morud – aimClear
• Ada Pally – 3Q Digital
• Will Scott – Search Influence
• Cori Shirk – Seer Interactive
• Matt Siltala – Avalaunch Media
• Marshall Simmonds – Define Media Group, Inc.
• Aleyda Solis – Orainti
• Marcus Tober – Searchmetrics
• Ferick Vallaeys – Optymzr
• Purna Virji – Microsoft
• Marty Weintraub – aimClear








Share your thoughts